- English
- Slovak
- Hungarian
Hi, I'm Zsolt.
I'm a Web Developer
I recently completed my Master's degree in Applied Informatics and am now a web developer with expertise in Headless CMS and Next.js. I'm also highly adaptable and eager to work with a variety of technologies. Let's connect!
About.
HHey there! I'm Zsolt Varjú, a passionate web enthusiast from Čierna Voda, Slovakia. I started my journey as a Web Page Tester, working closely with frontend developers, which sparked my love for frontend development. Armed with a master's degree from Constantine the Philosopher University in Nitra, I am now diving into the world of React, Next.js and headless CMSs, ready to bring design files to life with seamless functionality and exceptional user experiences.
Currently, I work as a web tester, but I am transitioning into a frontend developer role. Outside of web development, you'll often find me running, skiing, or exploring 3D printing and tinkering with microPCs like Arduino. I also enjoy 3D modeling whenever I get the chance.
I'm on the lookout for a frontend developer position where I can merge my skills and passion for creating stunning web designs.
As Seneca wisely said, "Luck is when preparation meets opportunity" and I feel prepared, just waiting for the right opportunity to come along. If you think we might be a good fit, let's connect! 🔗
Use in projects
Tried out / Used in school
Languages
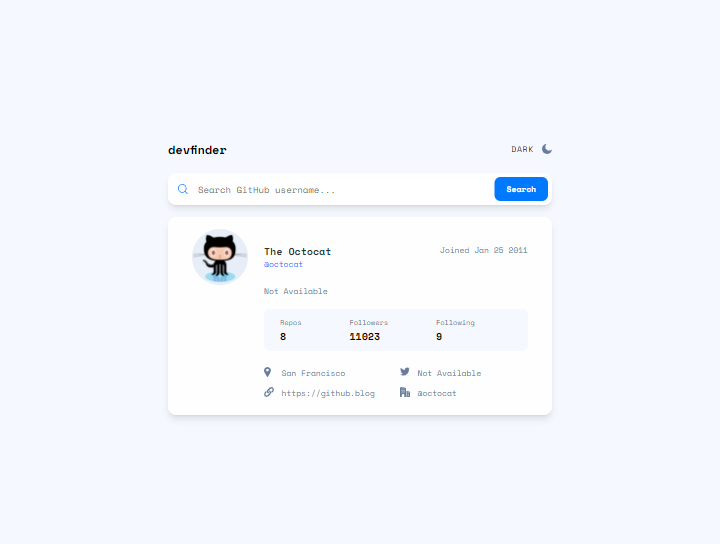
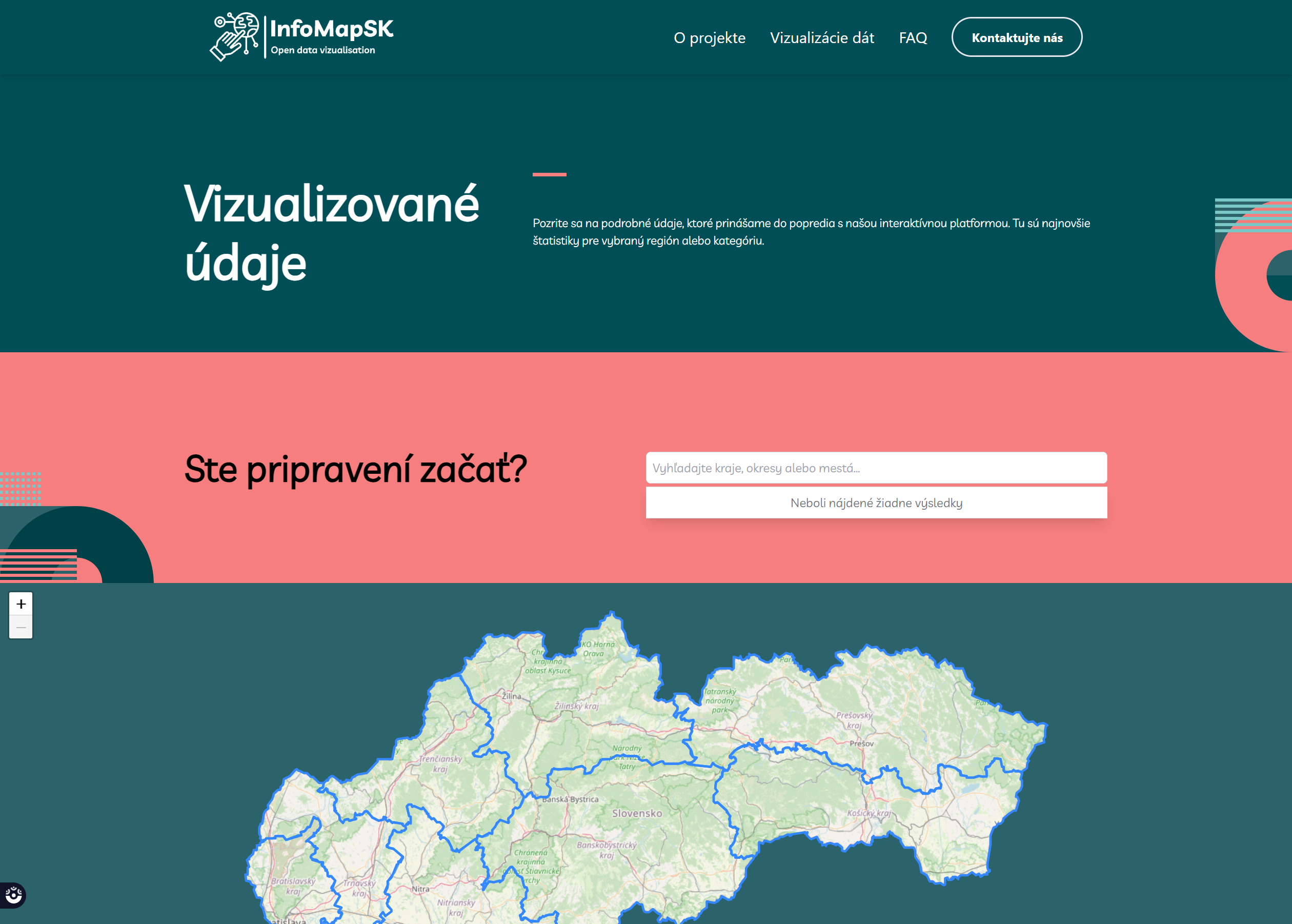
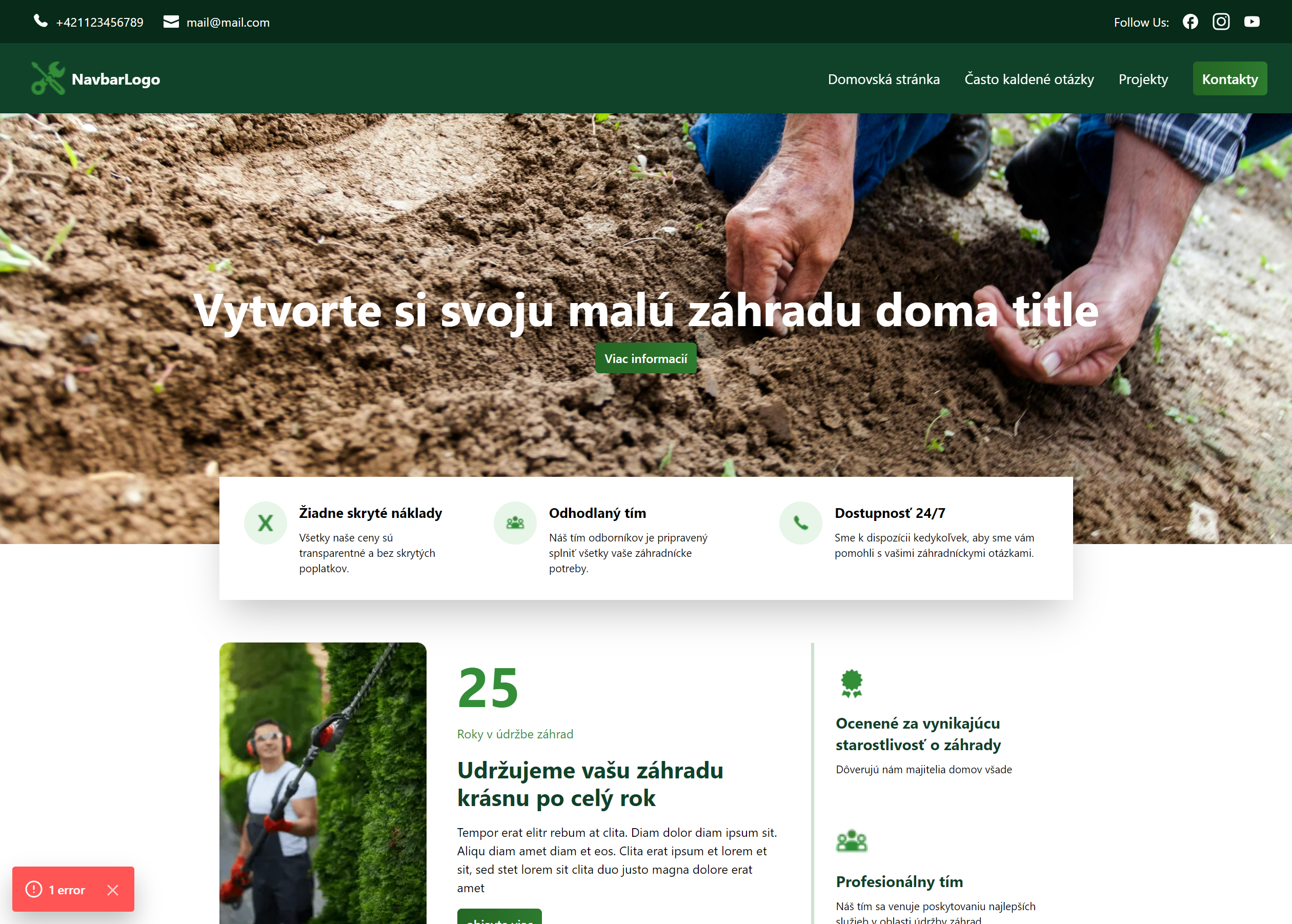
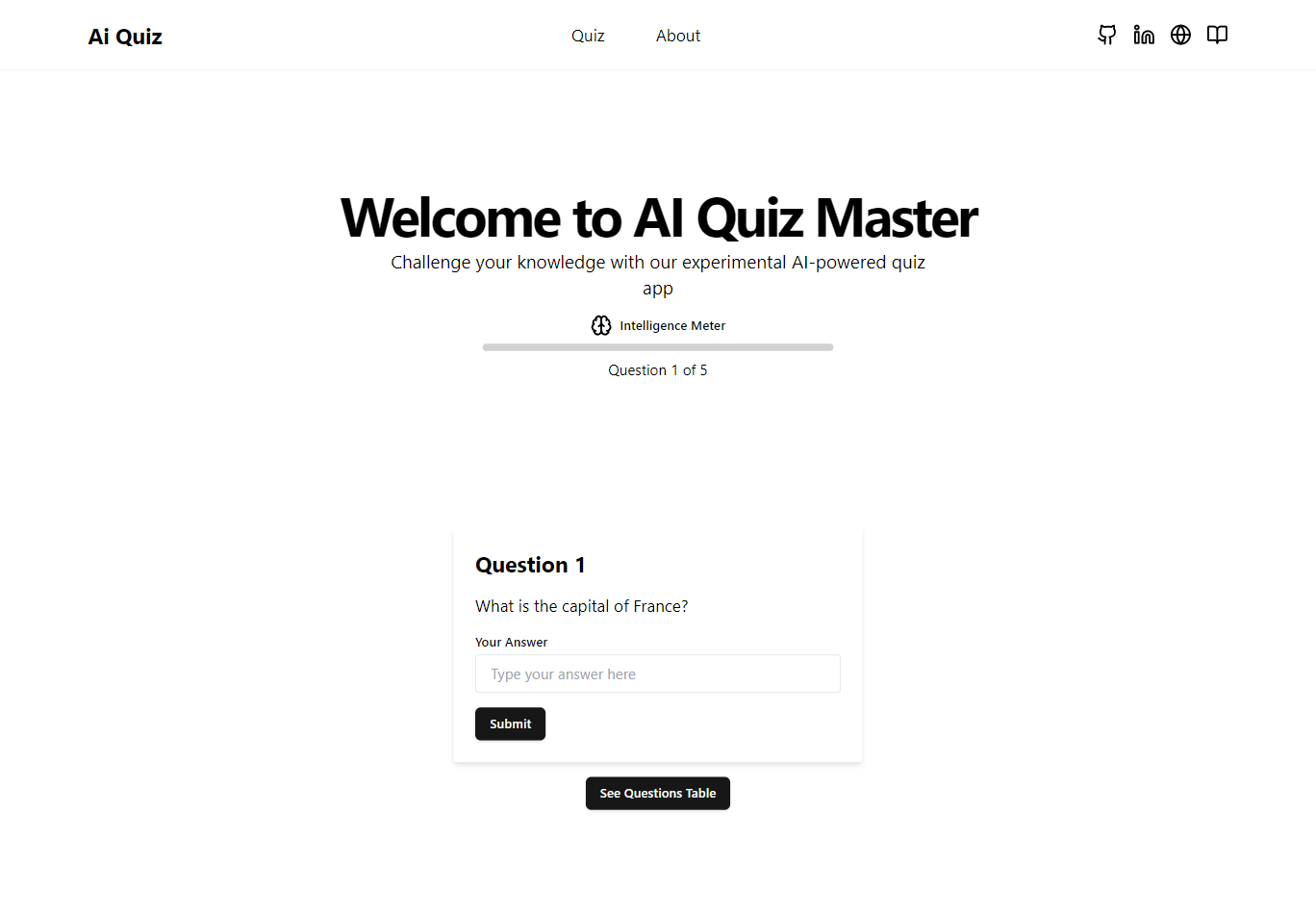
Projects.



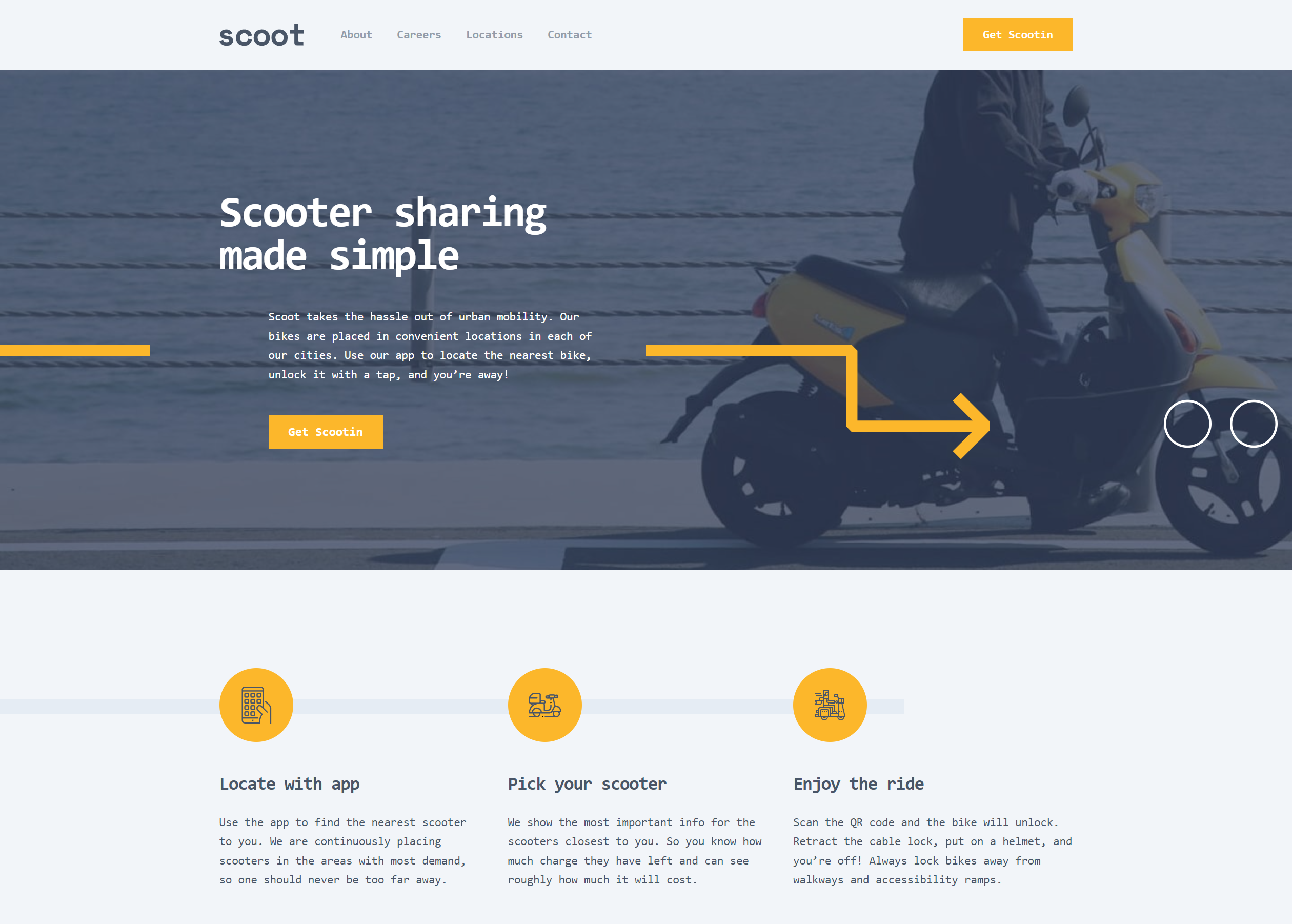
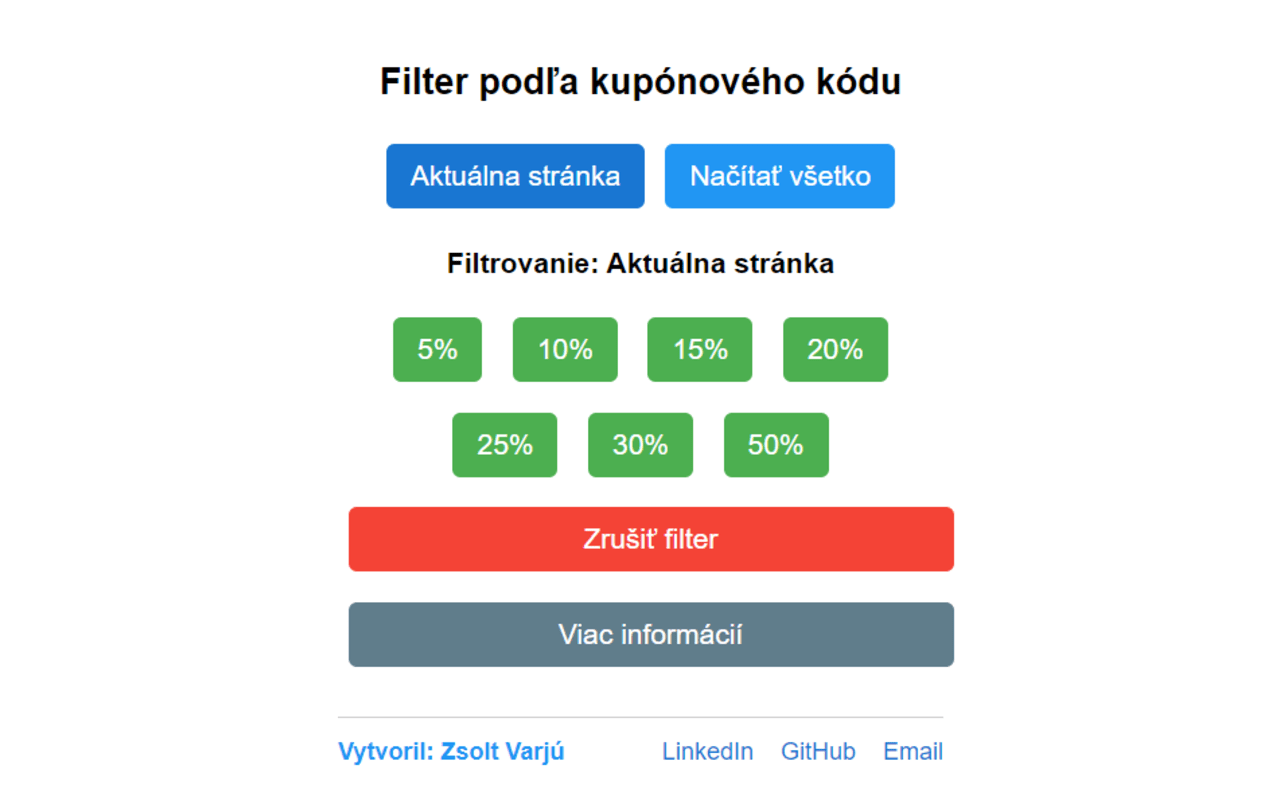
An interactive quiz application that checks user answers using AI, provides feedback, and allows for additional discussions on topics. Built with the MERN stack, styled with Tailwind CSS and Shadcn/ui, deployed on Netlify, and hosted on a VPS using Dokku. Learn more >



Experience.
Conducting thorough manual testing of web pages to verify that all features operate correctly across various browsers and devices. Identifying and reporting discrepancies or bugs promptly.
Assessing the visual appearance of web pages to ensure they match the provided graphic design specifications. Communicating deviations to the relevant team members and providing detailed feedback for necessary corrections.
Maintaining high standards of quality by rigorously testing web pages, ensuring they meet required specifications and user expectations.
Collaborating effectively with designers, developers, and project managers to address issues found during testing and offering suggestions for improvements and clarifications.
Managing all tasks independently while adhering to strict deadlines and utilizing effective time management skills to complete tasks efficiently and accurately.
Maintaining detailed records of test results, issues identified, and corrective actions taken, and providing comprehensive reports to relevant stakeholders.